Table Of Content

The UK’s Skyline Films has worked its magic in marketing for the film series, Sherlock Holmes. When working with period pieces, it can be difficult to balance the beauty of the era with the magic of technology, but this mobile site goes beyond what most users expect. Victorian images in sepia tones seem to contract with the speed and intuitiveness of the site, but that contradiction is what makes it work. The design has balanced typography and font size between the title and the description. You don’t miss the matter of the content despite such an interactive background.
Related articles
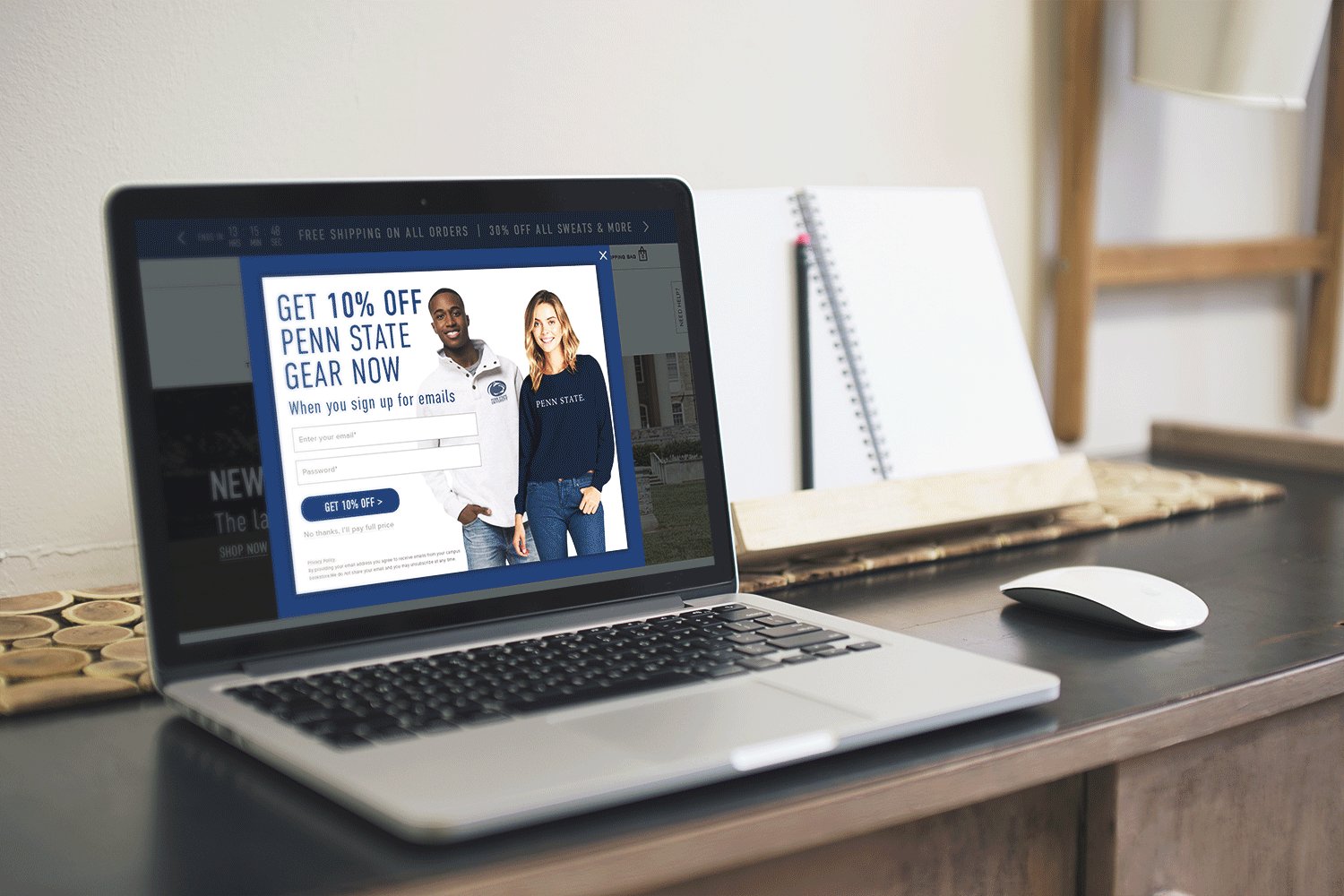
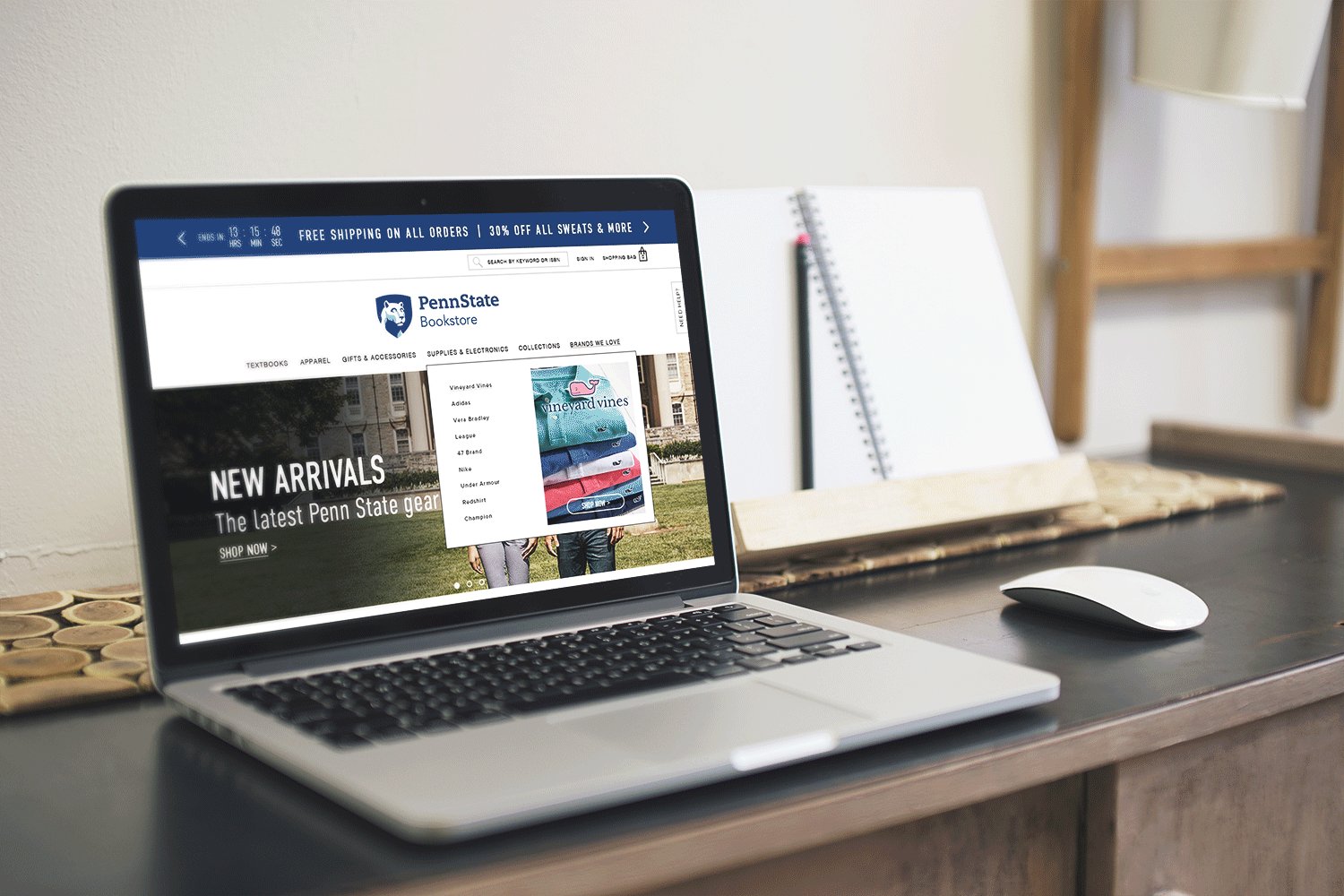
If you start from square one or try to revamp your website or build your website, it can be intimidating to pick the correct type of website design and category. Be its usability, content, ideas to increase traffic, interactivity, responsiveness, sound design, or value? Of course, your website has to be a masterpiece in your respective industry to make you stand out. The below pointers, when combined with diligence, time, patience, and a great deal of inspiration, will help you get the website. The site offers an interactive experience to members with a unique pop-up design for each menu.
websites for brand design inspiration with examples
To get your website online, you need web hosting, a content management system (CMS), a domain and content (copy and images for the pages). Avoid overcomplicating your design, especially if you don’t have design chops or a budget to hire a designer. Prioritize building a website that’s easy to navigate and offers visitors only the most vital information about how to connect with your business. New York City-based UI/UX designer Wendy Ju put her skills to work on a Wix website enhanced by CSS and HTML coding. A dynamic image on the home page welcomes visitors in English and Chinese. A custom cursor effect creates a glowing red dot that follows your mouse around the screen, delighting and encouraging you to engage with the site.

Best Designed Websites of 2024
The Landing Page and the outdoor images on the website are beautiful, with a cool touch of a mammoth logo walk/animation as you scroll. The website is incredibly designed with sturdy consideration to each element that may challenge the visitors to go outdoors and tell a compelling story through pictures. Through an artistic mix of animation and video, the website engages visitors with a sense of exquisiteness and delivers an extra touch of creativity. The positioning of the images and blossoms and other effects immerses the person in an enticing experience. As the nominee of one the finest websites, Moooi pushes accessibility and responsiveness ahead to another level.
Filled with images and videos of people – to humanize those the organization supports – the site also sports an extremely engaging design. There are CTAs that rotate across the screen in time with your cursor; colors that change, blinking, every second; text that slides in, then out, of frame. To find more visually stunning websites, check Made in Webflow for more design ideas, and create your next web design today. Art director and developer Niccolò Miranda brought artistry and creativity to Chiara Luzzana’s eloquent web design. Chiara Luzzana’s website is a high-quality, interactive user experience that lyrically intertwines the sonar and visual mediums — a sublime rejection of normative web design principles.
When creating this site, the developer created a minimalist style that captures the readers’ attention. If you’re a fan of vector graphics — which use geometric shapes to create images — we suggest you scroll through this event agency’s website to find some ideas for your site design. Users can learn about this Amsterdam-based brewery just by scrolling through the web page.
This is a great example of a site that went above and beyond with interactivity as well as a site that leverages its content and prewritten storyline to market its film. From a technical perspective, the design makes moving down the page feel natural, ensuring the readers reach each point of copy and every CTA on the homepage. The interactive homepage has an on-point copy, showing what the site is all about. There are three easy-to-notice buttons that clearly show how the app supports teamwork, personal tasks, and everything in between.
These sites are just a few to continue watching in 2023 and are perfect examples of blending clever business and tasteful aesthetic design. If you’re trying to strike out in a new direction with a bold new website design concept, take a moment to look through our best website designs list along with A’ past winners and current nominees for inspiration. Hiring top creative agencies for you is all the more reason why you need to go through each design diligently. One of the coolest crowdsourced video blogs, Nowness, is an award-winning website that creates the finest interactive and unforgettable user experiences. Most of the website’s content comes from independent creatives, which is, by far, one of the most popular ways for publishing more related content.
Variety’s ‘Actors on Actors’ Wins Two 2024 Webby Awards - Variety
Variety’s ‘Actors on Actors’ Wins Two 2024 Webby Awards.
Posted: Tue, 23 Apr 2024 12:00:00 GMT [source]
After all, the designs tend to the more generic side of the visual spectrum. If you like to see creative designers let loose and not worry about making the sale, Brutalist Websites may be your cup of tea. All that’s powerful, and much needed, but it can also lead us to lose sight of the real human beings behind the pixels — and the often-powerful stories that led them to their dream careers.
It’s just a simple way of making your website stand out and stick in people’s memories. Ivy Chen‘s passion lies at the nexus of fashion and graphic design – something you don’t need to spend more than 10 seconds on her website to realize. But, with its website so packed with dynamic imagery – such as shapes that bounce, shift, and shimmy as you scroll – it’s certainly easy on the eye. So read on to get acquainted with the 11 best designed websites of 2023, some of which have been built with web builders – a great tool for saving money and easily designing websites. Let’s explore the hallmarks of the 90s website design aesthetic through these 14 iconic 90s websites.
You won’t see a lot of refined interactions, lovingly set type, or rigidly harmonious grids on Brutalist Websites. What we love about The Great Discontent is their clear focus on accessibility. Depending on how often you look for web design inspiration, you’ve probably come across Dribbble.
Overflow is a design tool that allows people and businesses to create story-like flow diagrams of their ideas so they’re easier for others to understand. Parallax, bold colors, and negative space shape the design and experience of Swab the World’s website. An immersive experience created by Getty, Persepolis Reimagined allows you to explore the city during the reign of King Xerxes.
If you have data that your users would benefit from seeing, you can use a similar, interactive data visualization web design. If you have a blog, online magazine, or any type of website with a lot of posts, we suggest you explore this website to find inspiration from the innovative way articles are presented to keep users engaged. Through the use of animation and interactive elements, the Wax Poetics music journal community created a highly engaging online magazine for music enthusiasts. The Westbound Mag is our top pick when it comes to web design for a blog or magazine.
4) Abstract Shapes Abstract shapes are simple lines, squares, and circles. Web designers have started using abstract shapes as an alternative to traditional photography or images. Couple up abstract shapes with vibrant colors and the result can be mesmerizing. Interactive websites are great, but they are not built in a day or on a shoestring budget.

No comments:
Post a Comment